Como React es una biblioteca de Javascript que solo se encarga de crear las interfaces de usuario, es decir React es solo de la vista (View), a diferencia de otros frameworks de Javascript que proveen muchas más funcionalidades como enrutadores, bibliotecas de validaciones, o manejadores de estado (como es el caso de Vue y Angular, por ejemplo), este necesita de otros modulos creados por la comunidad, para que en conjunto a puede crear aplicaciones web completas.
Es por esto que si desarrollas en React, tienes que añadir más paquetes de npm, y en es alli donde puedes encontrar varias bibliotecas que practicamente hacen lo mismo, por ejemplo:
- Bibliotecas de Manejo de Estado
- Bibliotecas de Validaciones
- Bibliotecas de Enrutamiento
- Bibliotecas de Animaciones
Entre una amplia variedad más de bibliotecas que permiten hacer de todo, desde manejar estado que viene desde el servidor (como TanStack Query), Optimizar carga de componentes (como PartyTown), y así. Todo Esto sin contar las bibliotecas que tambien esta para React Native. Todo Esto da muchas opciones al desarollador porque el decide que usar, pero tambien lo vuelve una tarea más laboriosa encontrar el paquete adecuado entre tantos, para tu proyecto.
Así que tratando de resolver este asunto, tenemos a los MetaFrameworks basados en React, que tratan de darte toda una estructura de proyectos, herramientas y forma de trabajar, para que no pienses mucho y sigas su forma de trabajo.
Y se llaman MetaFrameworks porque estos, estan basados en otros Frameworks o bibliotecas en este caso como lo es React, solo que le añaden funcionalidades y paquetes ya listos para que no los tengas que buscar.
Aunque como es de esperarse en Javascript, no solo hay 1 MetaFramework sino que tenemos varios que ofrecen en esencia lo mismo pero con distintas tecnologías y enfoques, Así que para entenderlo más fácil día de hoy nos enfocaremos solo en los MetaFrameworks basados React.
Lista de Metaframeworks
Si tienes prisa esta es la lista completa de MetaFrameworks de React que voy a mencionar es este artículo:
- Nextjs
- Gatsby
- Remix
- Astro
- Redwoodjs
- Blitzjs
Empecemos con el más popular de todos Nextjs.
Nextjs
De todos los Frameworks que voy a mencionar, Nextjs es el Framework Fulltstack de React más popular y tambien es de los más apoyados actualmente por la comunidad de Javascript. Y es que este resuelve todos los problemas más comunes que tenemos actualmente para crear aplicaciones web, en un solo paquete, simplificando mucho el desarrollo.
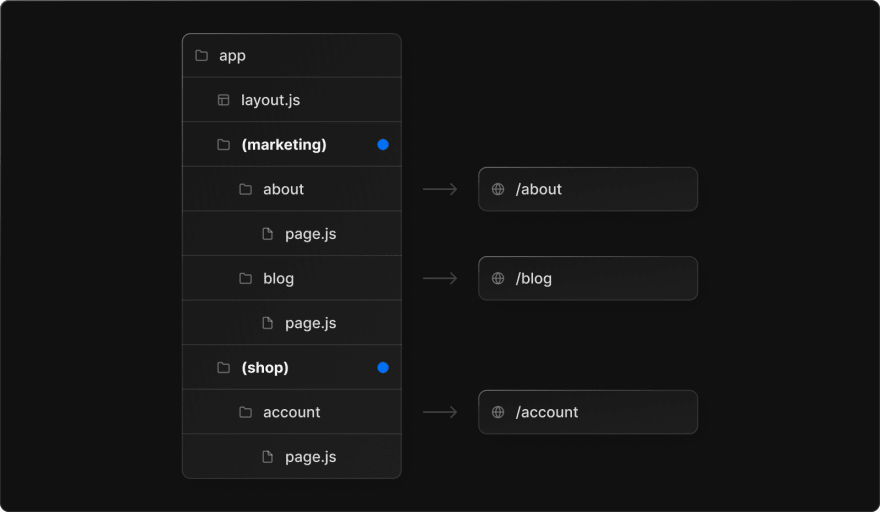
Nextjs esta basado en React, esto significa que todo lo que conoces de React (como componentes, state, props, etc), y Javascript es exactamente igual aqui, solo que este framework ya trae su propio enrutador de paginas, basado incluso en la forma en la que creas las carpetas (file system routing).

Ademas que tambien trae sus propios modulos para optimizar partes importantes de la aplicacion como:

Asi como tambien permite ejecutar código de Backend de Nodejs, permitiendote crear la API de Backend dentro del mismo proyecto.
Es decir que Nextjs, es como tener React y Nodejs en un mismo paquete ya integrado. Y La razon de esto es porque Nextjs permite ejecutar código de Frontend en el servidor para que este sea mucho más rapido en la carga y mejorara el SEO, algo que recibe el nombre de Server Side Rendering, pero para poder lograr esto usa Nodejs en el servidor, es por esto que al ya tener Node disponible, tambien permite usarlo para que puedas crear tu API de Backend (ya sea REST API, API GraphQL o tRPC).
Pero incluse gracias a esto Nextjs, puede proveer 3 caracteristicas importantes:
- Cliente Side Rendering, que es lo que usamos a diario con React, es decir los archivos de javascript se ejecutan en el navegador para generar la interactiviadad
- Server Side Rendering, las paginas se generan en el backend para poder ganar velocidad y SEO a cambio de que el servidor haga el trabajo de ejecutar el código
- Static Site Generation, que las paginas en lugar de convertirse a Javascript, se conviertan a HTML para que carguen muy rapido y ganen SEO, pero sin la posiblidad que cambien.
- Incremental Static Regeneration, que permite volver a generar el contenido estatico cada cierto tiempo.
Y si prestas atencion practicamente esta son todas las caracteristicas que probablemente necesitarias en un proyecto web frontend serio. Es por esto que Nextjs es tan popular, porque permite al desarrollador escoger en que paginas usar un metodo de renderizado u otro.
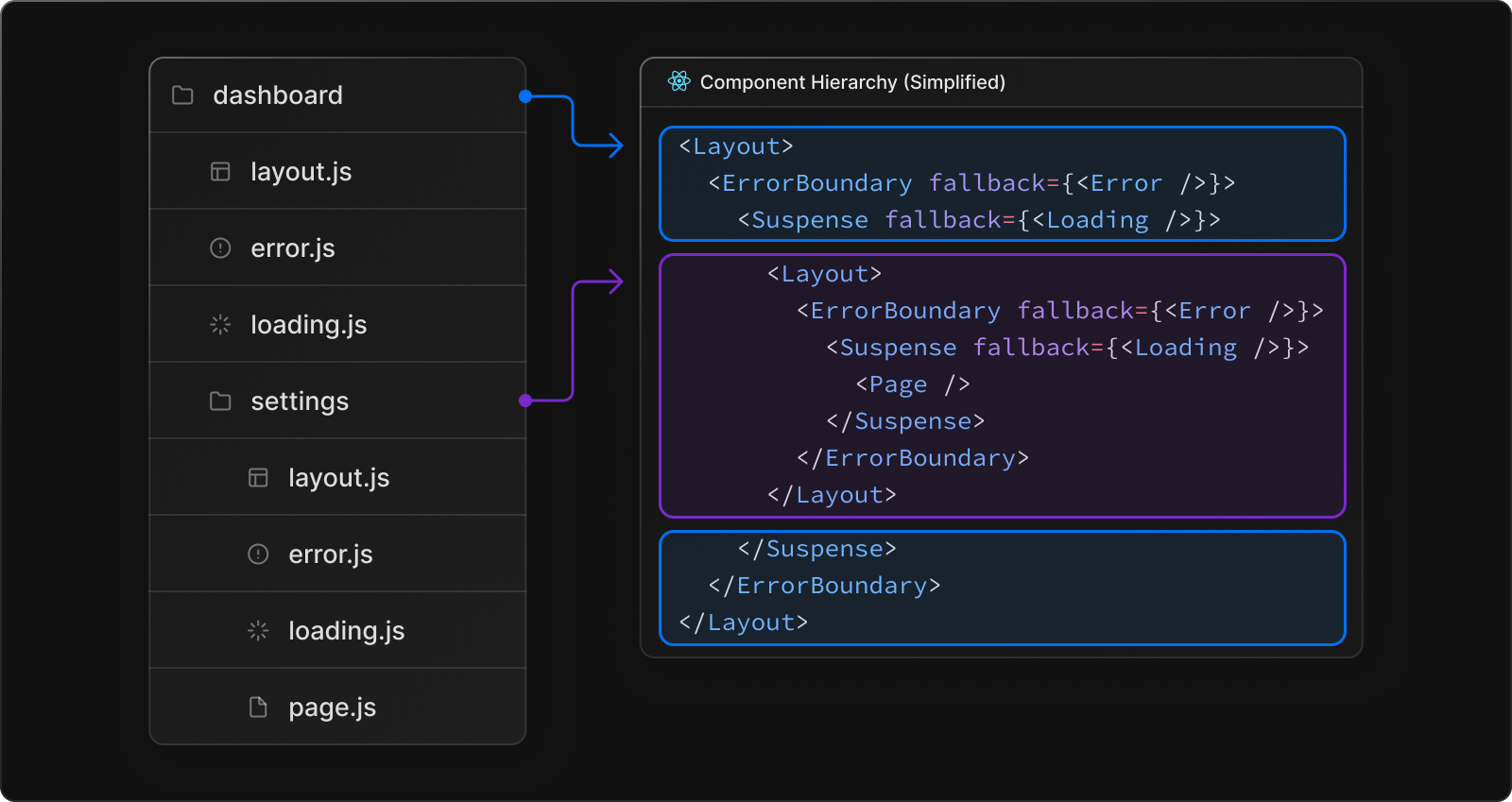
Ahora, en la ultima version de Nextjs, que seria Next13, este tambien ahora permite ejecutar componentes en el servidor, los cuales reciben el nombre de Server Side Components, y tambien permite cargarlos parcialmente sin la necesidad de rerenderizar toda una pagina.

Ademas como Nextjs es desarrollado por Vercel, este permite subir practicamente con un solo comando todo tu proyecto, y lo optimiza en la nube, convirtiendo tu codigo de backend en funciones serverless, haciendo y añadiendo optimizaciones a tu frontend.
Todo esto hace que con Nextjs puedas crear sitios muy sencillos como serian blogs, sitios informativos, documentacions o tu portafolio, que podrian ser sitios estaticos simplemente, hasta proyectos muy grandes como tiendas virtuales, redes sociales y plataformas web, que requieren de backend, conexion a base de datos, entre otro tipo de aplicaciones
Así que si ya conoces React y quieres tener una herramienta más versatil, lo siguiente seria ir por este Framework.
Gatsby
Hace un par de años atras, Gatsbyjs era una de las soluciones más solidas para crear sitios web estaticos usando React en conjunto con tecnologías modernas como GraphQL, o funciones serverless, tecnologias que en conjunto recibian el nombre de JAMStack. Sin embargo actualmente hay tantas soluciones similares (como Nextjs o Astro) que en parte han opacado a este framework sin querer.
Sin embargo este sigue siendo un proyecto muy solido a considerar si quieres crear aplicaciones web que se integren con servicios externos, porque uno de sus mayores caracteristicas es que tiene Plugins para todo, desde plugins para conectarse con CMS como Wordpress o Contentful, hacer busquedas con Algolia, o aceptar pagos al integrarse con shopify, stripe, paypal, o subir archivos a Amazon S3 o Vimeo, y formando esto parte de hasta 3000 plugins. todos faciles de configurar, con una pocas lineas de código.

Ademas que este año 2023, Gatsby ha sido adquirido por Netlify, la plataforma para subir sitios estaticos, lo que significa que ahora es parte de un ecosistema de un ecosistema de herramientas mucho más grande, por lo que podriamos estar hablando de una plataforma web de Netlify al estilo Wordpress.com que permita crear proyecos de todo tipo y que se conecte con servicios. Esto es porque Netlify estos ultimos años sigue avanznado con el desarrollo de sus propios frameworks y modulos basados en contenido estatico, asi el que gatsby ahora pertenzca a este servicio tambien puede ser muy beneficioso para su desarrollo.
Remix
De los mismos creadores del modulo de React llamado React Router, Remix es un framework basado en React, enfocado en Server Side Rendering, siendo un competidor directo de Nextjs. Solo que a diferencia de este, Remix permite crear componentes que se van cargando parcialmente, y si uno llega a fallar, se puede manejar el error de ese unico componente, sin afectar al resto.

Esto es genial porque incrementa la velocidad de una aplicacion y evita que se tenga que rerenderizar toda una pagina. De hecho este seria otro paso más en el avance de mejorar el rendimiento de las aplicaciones web.
Para poder entender esto, recordemos esto:
- Primero los desarrolladores cargabamos paginas completas renderizadas desde el servidor, uando lenguajes como PHP, Ruby, Python. Esto se llama Template Rendering y si bien aun se puede usar, esta no es de las formas más fáciles de crear aplicaciones dinamicas.
- Luego Generamos toda la interfaz desde el cliente, usando Frameworks y bibliotecas de Javascript como React, algo a lo que llamamos Client Side Rendering, esto permitia que el usuario tenga interacciones rapidas, pero la primera carga era lenta y el SEO se veia muy afectado
- Luego movimos la generacion de las paginas al servidor para que sea más rapido, a lo que llamamos Server Side Rendering, sin embargo este renderiza toda la pagina, lo que tambien es esfuerzo mucho más grande para el servidor
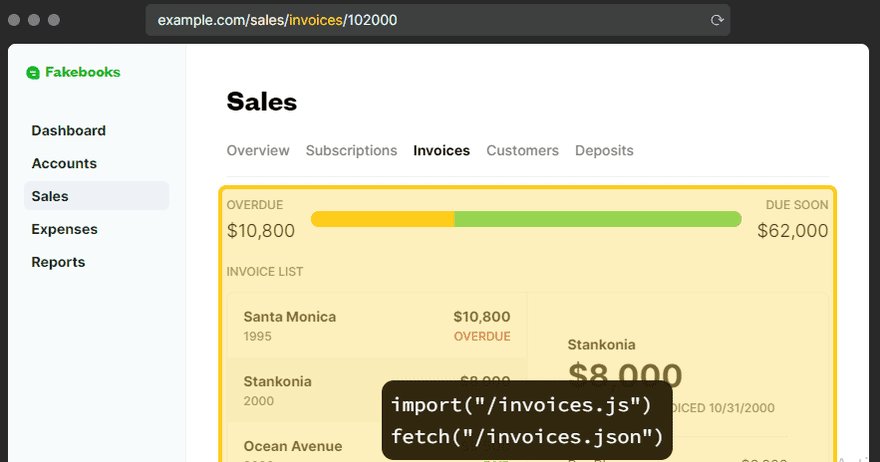
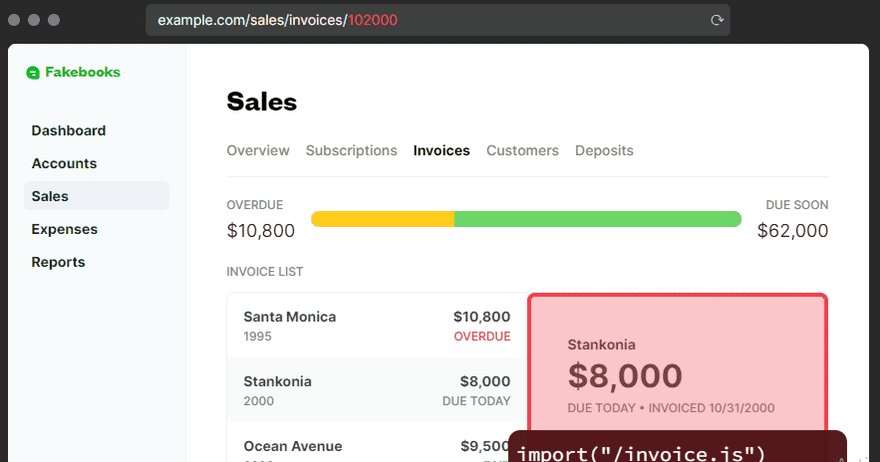
- y ahora con REmix podemos re-renderizar parcialmente componentens de una interfaz
Pero incluso más porque este tambien maneja los distintos estados cuando se ejecuta una peticion al servidor y los formularios no necesitan de Javascript para poder ser enviados, siendo puro HTML. Es por esto que este Framework causó tanto interes cuando recien se anuncio como un Proyecto Open Source, porque en realiad esta ya estaba diponible desde hace mucho, solo que era de pago y no fue muy popular.
De hecho esta idea es tan buena que incluso Nextjs ahora en su version 13 tambien esta implemntando estas cargas parciales a traves de sus Server Side components de React, aunque aun esta en beta.
Ahora Remix tambien tiene algunos inconvenientes, y es su comunidad pequeña, y su curva de aprendizaje, ai que si bien tiene caracteristicas muy novedosas, la informacion es escasa y no muchos tienen ganas de reescribir su codigo a otro framework.
Por suerte este proyecto ha sido adquirido por Shopify, y ahora este tambien lo usara en optimizar su componentes Frontend, lo que significa que lo seguiremos viendo en los meses que vienen siendo usado en proyectos reales, a pesar de su poca popularidad.
Astro
Astro inicialmente empezó como un generador de sitios estaticos al igual que serian proyectos como Hugo, o Jekyll, o Gatsby, sin embargo la diferencia de Astro con estos otros es que, Astro permite cargar componentes de otros Frameworks y bibliotecas de Javascript como de Vue, React, Svelte o Solidjs, convirtiendose practicamente en un meta Framework.
Astro se enfoca principalmente en generar HTML, es decir que a diferencia de los frameworks de javascript donde todo es javascript y HTML solo sirve para cargar el script inicial, astro hace practicamente lo contrario. todo tu proyecto se convierte en HTML y solo carga los scripts de Javascript cuando realmente sea requerido, haciendo que tu sitio cargue muy rapido.
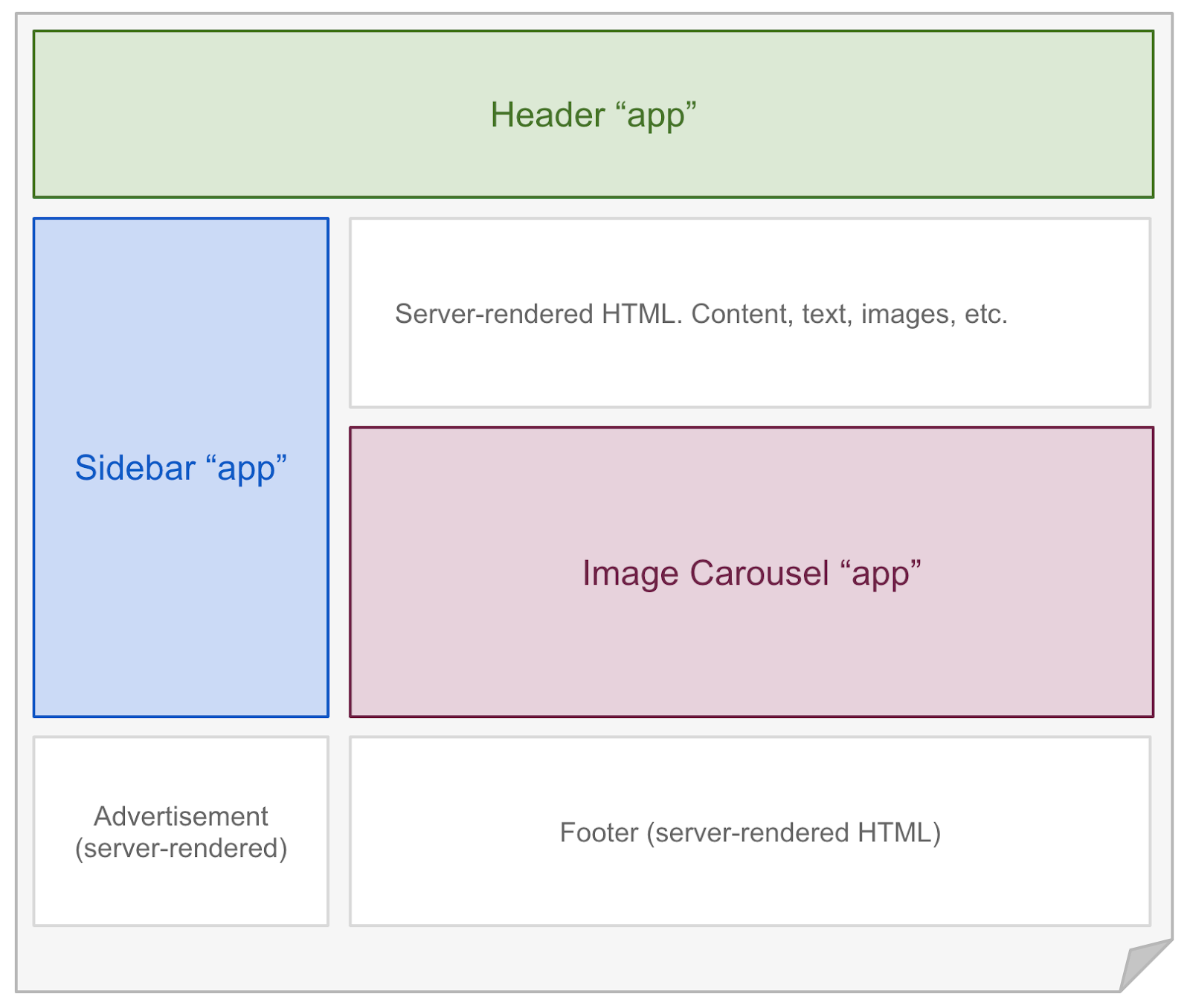
De hecho este enfoque de cargar de a poco componentes de Javascript en el frontend, en Astro recibe el nombre de Astro Islands, que esta basad en una arquitectura llamada Island Architecture; termino que fue acuñado por el creador de Preact, otro framework basado en React. Y Astro hace uso de este diseño para permitir generar componentes que una misma pagina sin que interfieran entre ellos, como si fueran pequeñas islas, de aqui el nombre.

De hecho esto tambien se parece mucho a lo que seria Micro-Frontends, solo que estos unen toda la aplicacion basada en codigo de Javascript, mientras que los islands, se unen en un archivo HTML, y van siendo añadidos hidratando el html.
Ademas Astro tambien provee una serie de Plugins que permite extenderlo, permitiendo aadir Frameworks de css como Tailwind, mdx, partytown, y otros modulos que reciben el nombre de Integraciones o Integrations
Ahora en teoria con Astro puedes crear practicamente cualquier tipo de aplicacion web, pero personalmente continuo usandolo como generador de sitios estaticos, debido a que sus modulos de Server Side Rendering, o ejecucion de codigo dinamico no estan tan desarrollados y no son tan populares. Sin embargo si estas busacndo un Framework que te peermita usar muchas herramientas del ecosistema javascript y usar html principalmente este es el framework.
Redwoodjs
Actualmente entre las herramientas más modernas de la web podemos encontrar a tecnologias como GraphQL, Prisma, Typescript, Jest y Storybooks, que unido a React basicamente podriamos tener un conjunto de herramienta muy solidas para crear proyectos. Bueno esta es la idea de Redwoodjs, que es un Framework fullstack enfocado más en ser usada por Startups, segun su documentación.
Cuando creas un proyecto en Redwood, este ya genera todo desde los componentes de frontend hasta la api de graphql con la conexion a la base de datos usando el ORM Prisma, ademas que tambien viene con sus propios modulos de enrutado, validaciones y caching de datos, por lo que solo empiezas a hacer modificaciones.
Tambien tiene un CLI que genera código similar a lo que ofrece frameworks como django o Angular por ejemplo. Ademas que tambien permite generar Tests y Stories en el caso de componentes de Frontend.
Aunque si bien todo suena bien, este framework no es que facilite el uso de estas tecnologías solo te las deja configurada y cohesionadas para que no tengas que hacerlo tu, y aunque su comunidad es pequeña en comparacion a otras framework que ya he mencionado, si esta muy activa, asi que podamos ver mejoras a futuro.
Blitzjs
Si Nextjs es un framework basado en React, Blitzjs es un Framework basado en Nexjs, por lo que realmente estamos hablando de un MetaFramework. Es decir que ete extiende a Nextjs añadiendole más funcionalidades como una API para añadir tipos de datos, middleware, y autenticación. Es decir en Nextjs tambien podemos hacer esto pero tenemos que usar modulos de tercero en algunos casos. Blitzjs por otra parte ya los trae integrado.
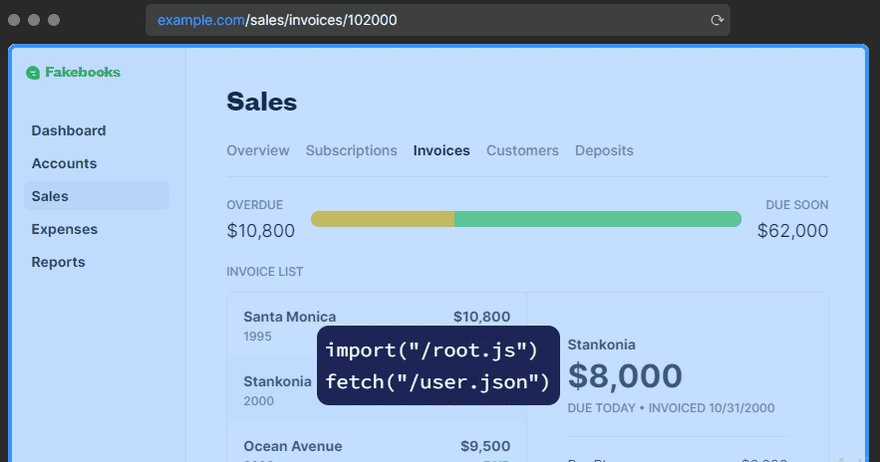
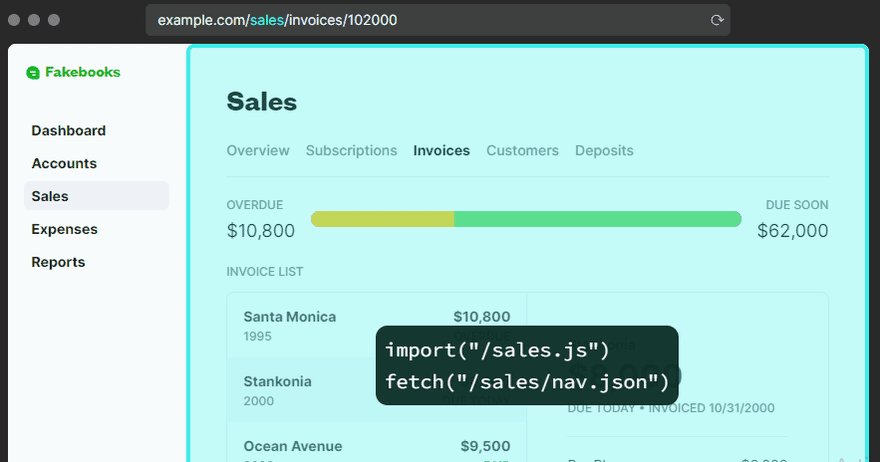
Blitz usa su propia forma de comunicacion RPC, es decir ofrece una alternativa a las API REST o GraphQL. lo que en la practica significa que puedes importar el código de tu servidor directamente en la interfaz, asi que no necesita crear una API, ademas que tambien permite gestiónar de sesiones que funciona con cualquier proveedor Oauth, o permite autenticar con tu propia base de dato usando correo, para que no tengas implementarlo
Y tambien permite generar codigo usando su CLI, aunque su desventaja más grande es que al ser poco popular la información que hay alrededor de la web es mucho menor en comparacion a Nextjs.
Conclusión
En fin como puedes ver tenemos varias opciones de Frameworks basados en React, sin embargo yo creo que Nextjs seguira siendo en los años que vienen, uno de los más, sino el mas importante Framework basado en React que tenemos, porque debido a su actualizaciones y las caracteristicas que ofrece cada año, este va convirtiendo en una herramienta dificil de alcanzar por otros frameworks.
Aunque cabe resaltar que otros Frameworks de Javascript tambien tienen sus propios metaframeworks asi que tambien abra que tener en consideracion como avanzan estos otros, por ejemplo proyectos como Nuxtjs, el equivalente de nexts en vuejs, o sveltekit, el metaframework de svelte, o solid start, de solidjs, que son las opciones más comunes. pero en mi opinion los 3 frameworks que yo considero una buena inversion de tiempo si necesitas un meta framework seria Next, Astro y Remix, en ese orden. aunque de nuevo esto depende de cada quien.