¡Hey Coders! Bienvenidos al curso práctico de React. En este curso aprenderemos a usar una de las bibliotecas de Javascript más ampliamente utilizadas para la creacion de aplicaciones web.
Aplicaciones como Netflix, Instagram, Discord, o Facebook por ejemplo. De hecho estas Aplicaciones estan creadas con React.
React es solo una biblioteca que nos ayuda a crear interfaces pero gracias a esto concepto tan simple se puede usar para crear mucho más que web, como aplicaciones moviles usando React Native o aplicaciones de escritorio usando React Desktop o incluso en el backend. Pero todo esto solo entenderas si tienes buenas bases en React Primero.
Así que en este curso te eneseñare ¿Qué es React?, como instalarlo, como configurarlo, como usar sus multiples bibliotecas y funcionalidades para que al terminarlo empieces a crear aplicaciones usando esta biblioteca.
Requerimientos del Curso
Antes de explicarte que es React, primero te voy a explicar todo lo que necesitas saber previamente para que puedas entender este curso:
- HTML, CSS, Javascript. Estas 3 son las bases de la web, asi que voy tomar en cuenta que ya conoces estas tecnologias, y sabes como escribir codigo usandolas.
- Javascript. De hecho Javacript es el requerimiento principal de este curso, ya que a pesar que React esta basado en Javacript, no te evita que uses el lenguaje, todo lo contrario vas a necesitar tener buenos fundamentos en Javascript para poder dominar React. Lo que necesitas saber principalmente de Javacript es:
- Condicionales
- Bucles
- Funciones
- Clases
- Objetos
- Metodos
- Eventos de Javascript
Asi que si conoces muy poco de Javascript, te recomiendo estudiar a la par o ir primero a estudiar Javascript y luego continuar con React. Javascript es la tecnología nucleo de React.
¿Qué es React?
React es una biblioteca de Javascript que nos permite crear interfaces de Usuarios
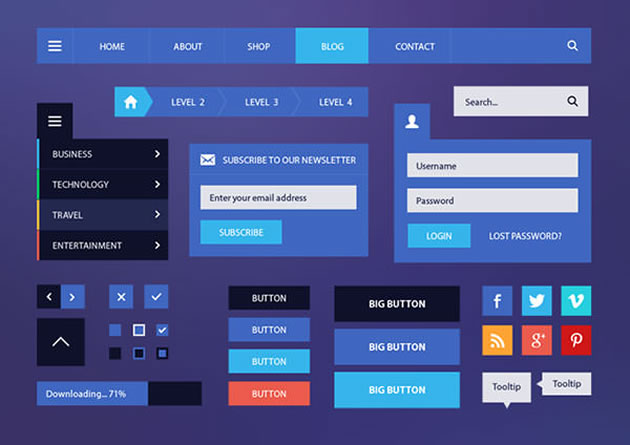
Si te preguntas que ¿Que son las interfaces de Usuarios?. Basicamente esto son todos los elementos que vemos cuando navegamos en la web, como botones, navegaciones, enlaces, tarjetas, imagenes, etc. Todos estos elementos son comunes desde sitios pequeños hasta sitios grandes como redes sociales, blogs, y aplicaciones en general:

¿Porque usar React?
- Es una de las bibliotecas más populares de Javascritpt (Most Popular frontend frameworks - stateofjs). Esto es algo bueno porque cuando desarrolles no solo vas a encontrar muchas información y comunidades, sino que encontrarás mucho código usando esta bibliteca, lo que te permitira añadir funcionalidad rapidamente a tu proyecto. Al dia de hoy muchas empresas tienen bibliotecas creadas con React, que son Open Source, asi que podras usar los mismos componentes que usans estas empresas grandes.
- Es una biblioteca optimizada para crear Interfaces grandes, gracias a su Virtual DOM, el cual permite analizar solo las partes que han cambiado y solo actualiza esas partes
- componentes. React nos permite dividir una Interfaz grande en pequeñas partes llamadas componentes, esto es muy util porque podemos mejorar solo una parte de la interfaz y esta se puede reutilizar en todos lados, hasta puedes empaquetarla y compartirla con otros desarrolladores y viceversa, puedes encontrar muchos de estos componentes listos para reutilizar.
- Tambien puede funcionar desde el Servidor: SSR
Herramientas Relacionadas
React al tan solo ser una bibliteca de Interfaces hay otros frameworks y bibliotecas que se han desarrollado encima de React para crear herramientas más completas o que lo complementan, estas herramientas son:
- Nextjs
- Remix
- Gastby
- React Native, Expo
- Redux
- GraphQL
- Material UI, Ionic
- MERN Stack. Cuando hablamos de Stacks estamos hablando de un conjunto de tecnologias. En este caso MERN es un abreviado de Mongodb, Express, React, Node. Lo que significa que puedes crear una aplicación completa usando solo Javascript. En el pasado teniamos que aprender Javascript en el frontend y un lenguaje de Backend, bueno; actualmente es posible crear una aplicacion completa usando Javascript tanto en el backend como en el frontend.
Instalación de React
Para crear un proyecto de React tenemos 3 enfoques principalmente.
- Usar una CDN
- Instalar los modulos de React desde cero
- Usar un generador de proyectos
En nuestro caso usaremos el enfoque más común que es usar un generador de proyecto como lo es create-react-app.
Actualmente tambien hay otro generador de proyectos alternativo a create-react-app llamado
vite, que si bien es más rapido y tiene muchas ventajas, con el objetivo de no hacer más confuso el tutorial simplemente lo dejare de lado. Pero si quieres saber más de vite usando react puedes ver este video: https://youtu.be/UX4gvort2TU
Para poder usar este generador de proyectos, demos instalar Nodejs, puedes descargarlo desde su sitio oficial https://nodejs.org/en/
Una vez instalado puedes ejecutar el comando, para crear tu primer proyecto. En mi caso primero me movere usando la consola al escritorio y luego creare un proyecto que se llame miprimerapp
cd Desktop
npx create-react-app miprimerapp
este proceso tomará unos minutos, una vez termine podras ejecutar:
cd miprimerapp
npm start
si visitas el http://localhost:3000, podrás ver como obtienes una pagina con un logo de React. Listo ya tienes tu primer proyecto creado.
Instalacion de Visual Studio Code
Ahora editemos nuestro proyecto de react, para eso vamos a necesitar de un editor de código, en mi caso voy a usar Visual Studio Code, puedes descargarlo de aqui: https://code.visualstudio.com/
Una vez instalado vamos a abrir una terminal, de esta forma no tendremos que usar una terminal de fuera de vscode.
Estructura del Proyecto
Scripts de package.json
npm start
npm run build
Limpiando aplicacion
Para empezar con nustro ejemplo vamos a eliminar nuestra carpeta de React
Tu Primer compoennte
un componente en React es una funcion
puedes añadir CSS
y un compoennte puede estar conformado por HTML, CSS y Javascript.
Podemos reutilizar nuestro componentes cuantas veces queramos.
Los componentes pueden recibir datos personalizados a traves de lo que llaman props.
Props
Estado
JSX
Una de las razones principales de usar JSX, es que nos evita estar escribiendo sintaxis de React usando código puro de Javascript, que es muy dificil de entender a medida que crece el código.
Arbol de componentes
Este es un diseño de aplicacion:

Este es un ejemplo de arbol de componentes en React:

Puedes ver el tutorial aqui: